Digital Revolution:
Progressive Web Apps (PWA) Insights
In today's digital landscape, accessibility, speed, and user experience are crucial to the success of any application. Progressive Web Apps (PWAs) stand as a cutting-edge solution, combining the best features of web and native applications to provide a seamless user experience. In this article, we will explore in detail what a PWA is, how it works, and what advantages it offers over traditional web and native applications.
What are Progressive Web Apps?
Progressive Web Apps are web applications that use the latest technologies and methodologies to provide a user experience similar to that of native applications. The main goal of PWAs is to be reliable, fast, and engaging, regardless of the device or browser the user is using. Due to their "progressive" nature, PWAs work well on a wide range of devices, including smartphones, tablets, and desktops.
Key Technologies of PWAs:
-
HTML, CSS, and JavaScript : Like traditional web applications, PWAs use HTML, CSS, and JavaScript for their structure, presentation, and functionality.
-
Service Worker : One of the fundamental pillars of PWAs is the concept of a Service Worker. This is a JavaScript script that runs in the background, allowing PWAs to handle events such as push notifications, background syncing, and caching assets for offline access.
-
Web App Manifest : The Web App Manifest is a JSON file that provides the browser with important information about the application, such as its name, icons, background colors, and more. This allows the browser to install and display the application similar to a native app.
How Do PWAs Work?
Progressive Web Apps stand out for their unique features that make them so effective:
-
Reliability : Using Service Workers, PWAs can run offline by caching crucial resources locally in the browser. This means that users can access the application even when there is no network connection, ensuring greater reliability.
-
Speed : PWAs are incredibly fast thanks to the caching of assets and the use of the latest rendering technologies. Loading times are kept to a minimum, ensuring a smooth and responsive user experience.
-
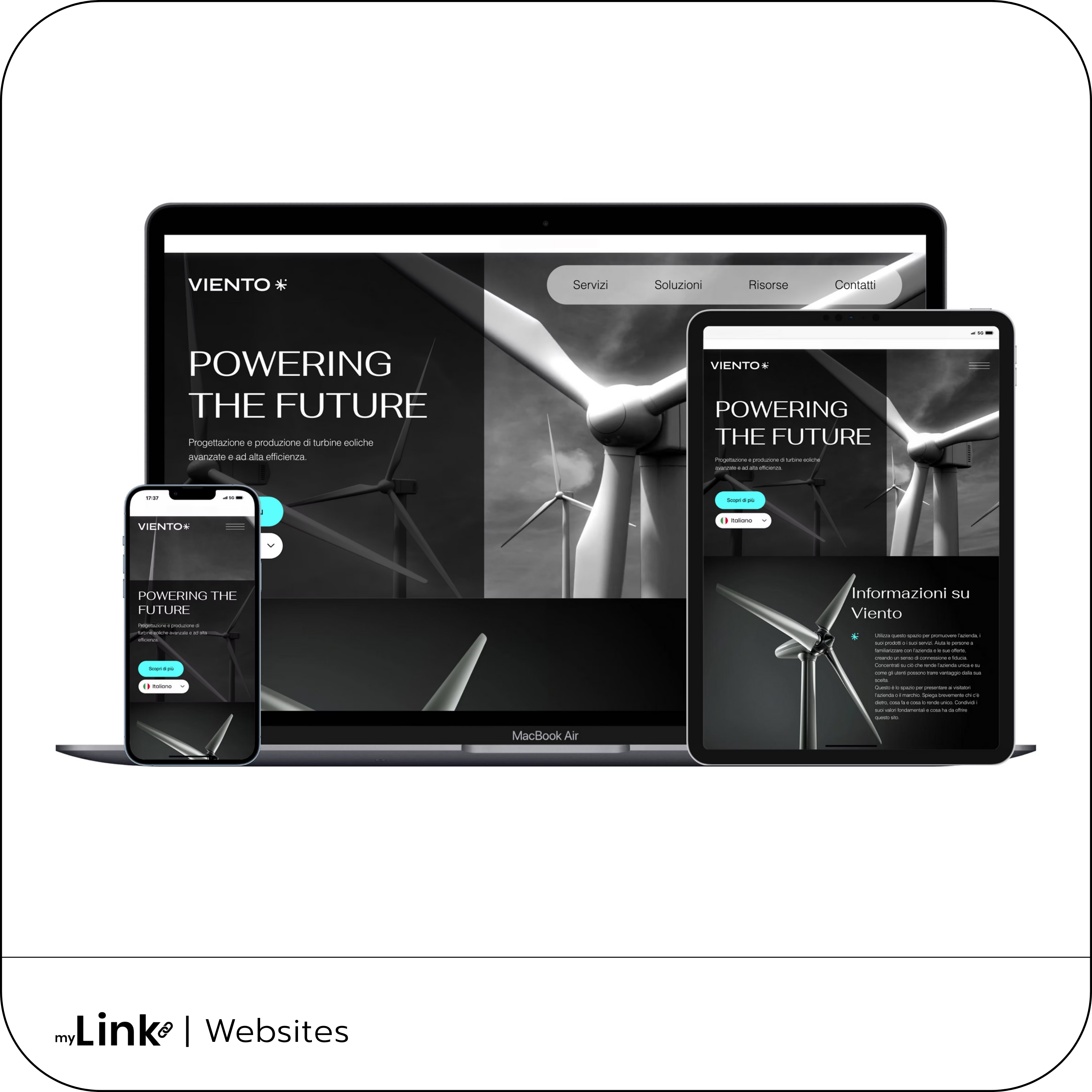
Responsive Design : PWAs are designed to automatically adapt to any device or screen size, providing an optimal user experience on smartphones, tablets, and desktops.
-
Automatic Updates : One of the most attractive features of PWAs is the ability to automatically update themselves without requiring user intervention. Updates are rolled out seamlessly and seamlessly, ensuring that users always have the latest features and bug fixes.
-
SEO Friendly : PWAs can be indexed by search engines, making it easier for users to discover them through online searches. This increases the visibility of the application and can lead to greater user engagement.
-
Reduced Resource Consumption : Compared to native applications, PWAs take up less storage space and require fewer system resources. This makes them a more lightweight and resource-efficient choice, ensuring an optimal user experience even on less powerful devices.
Advantages of PWAs:
Progressive Web Apps offer a number of significant advantages over traditional web and native applications:
-
Accessibility : PWAs can be accessed directly from the browser, without the need to download them from an app store. This simplifies the process of discovering and using the application for users.
-
User Engagement : Due to their fast, reliable, and engaging nature, PWAs can increase user engagement and drive loyalty.
-
Simplified Distribution : Since PWAs do not require app store approval, their distribution is simplified and can be managed directly by the developer.
-
Lower Costs : PWAs can be less expensive to develop and maintain than native applications, thanks to the sharing of code and resources across platforms.
-
Continuous Improvement : Automatic updates allow developers to constantly improve the performance and functionality of PWAs without interrupting the user experience.
In conclusion, Progressive Web Apps represent a revolution in the way digital applications are designed, developed and used. Offering superior user experience, greater accessibility and simplified deployment, PWAs are quickly becoming the preferred choice for many businesses and developers looking to deliver rich and engaging web applications.
This article highlights the key benefits of Progressive Web Apps (PWAs) like myLink , highlighting their role in delivering a high-quality user experience across different platforms, such as mobile and desktop.
PWAs combine the advanced features of native apps with the immediate accessibility and familiar experience of web pages.
The choice to develop myLink as a PWA is presented as highly advantageous, as it allows the company to offer an application that takes full advantage of the benefits of PWAs, ensuring greater user satisfaction and better overall engagement.
The myLink | PWA is the beating heart of all the devices offered by our company, representing the central hub through which our customers interact with our products and services.
Thanks to its versatility and the power of Progressive Web Apps, myLink integrates seamlessly across every device, ensuring a consistent and engaging user experience across a wide range of mobile and desktop devices.
In essence, myLink | PWA is not just an application, but the essential foundation on which digital interaction with our devices is based.