Digital revolution:
Insikter i progressiva webbappar (PWA)
I dagens digitala landskap är tillgänglighet, hastighet och användarupplevelse avgörande för framgången för alla applikationer. Progressiva webbappar (PWA) står som en banbrytande lösning, som kombinerar de bästa funktionerna hos webben och inbyggda applikationer för att leverera en sömlös användarupplevelse. I den här artikeln kommer vi att utforska i detalj vad en PWA är, hur den fungerar och vilka fördelar den erbjuder jämfört med traditionella webb- och inbyggda applikationer.
Vad är progressiva webbappar?
Progressiva webbappar är webbapplikationer som använder den senaste tekniken och metoderna för att ge en användarupplevelse som liknar den för inbyggda applikationer. Huvudmålet med PWA:er är att vara pålitliga, snabba och engagerande, oavsett vilken enhet eller webbläsare användaren använder. På grund av sin "progressiva" natur fungerar PWA:er bra på ett brett utbud av enheter, inklusive smartphones, surfplattor och stationära datorer.
Nyckelteknologier för PWA:er:
-
HTML, CSS och JavaScript : Precis som traditionella webbapplikationer använder PWA:er HTML, CSS och JavaScript för sin struktur, presentation och funktionalitet.
-
Service Worker : En av grundpelarna i PWA:er är konceptet Service Worker. Detta är ett JavaScript-skript som körs i bakgrunden, vilket gör att PWA:er kan hantera händelser som push-meddelanden, bakgrundssynkronisering och cachelagring av tillgångar för offlineåtkomst.
-
Web App Manifest : Web App Manifest är en JSON-fil som ger webbläsaren viktig information om din applikation, som dess namn, ikoner, bakgrundsfärger och mer. Detta gör att webbläsaren kan installera och visa applikationen som liknar en inbyggd app.
Hur fungerar PWA?
Progressiva webbappar sticker ut för sina unika funktioner som gör dem så effektiva:
-
Tillförlitlighet : Med hjälp av Service Workers kan PWA:er köras offline och cachelagra viktiga resurser i webbläsarens lokala cache. Detta innebär att användare kan komma åt applikationen även när det inte finns någon nätverksanslutning, vilket säkerställer större tillförlitlighet.
-
Hastighet : PWA:er är otroligt snabba tack vare tillgångscache och användningen av den senaste renderingstekniken. Laddningstiderna hålls till ett minimum, vilket säkerställer en smidig och lyhörd användarupplevelse.
-
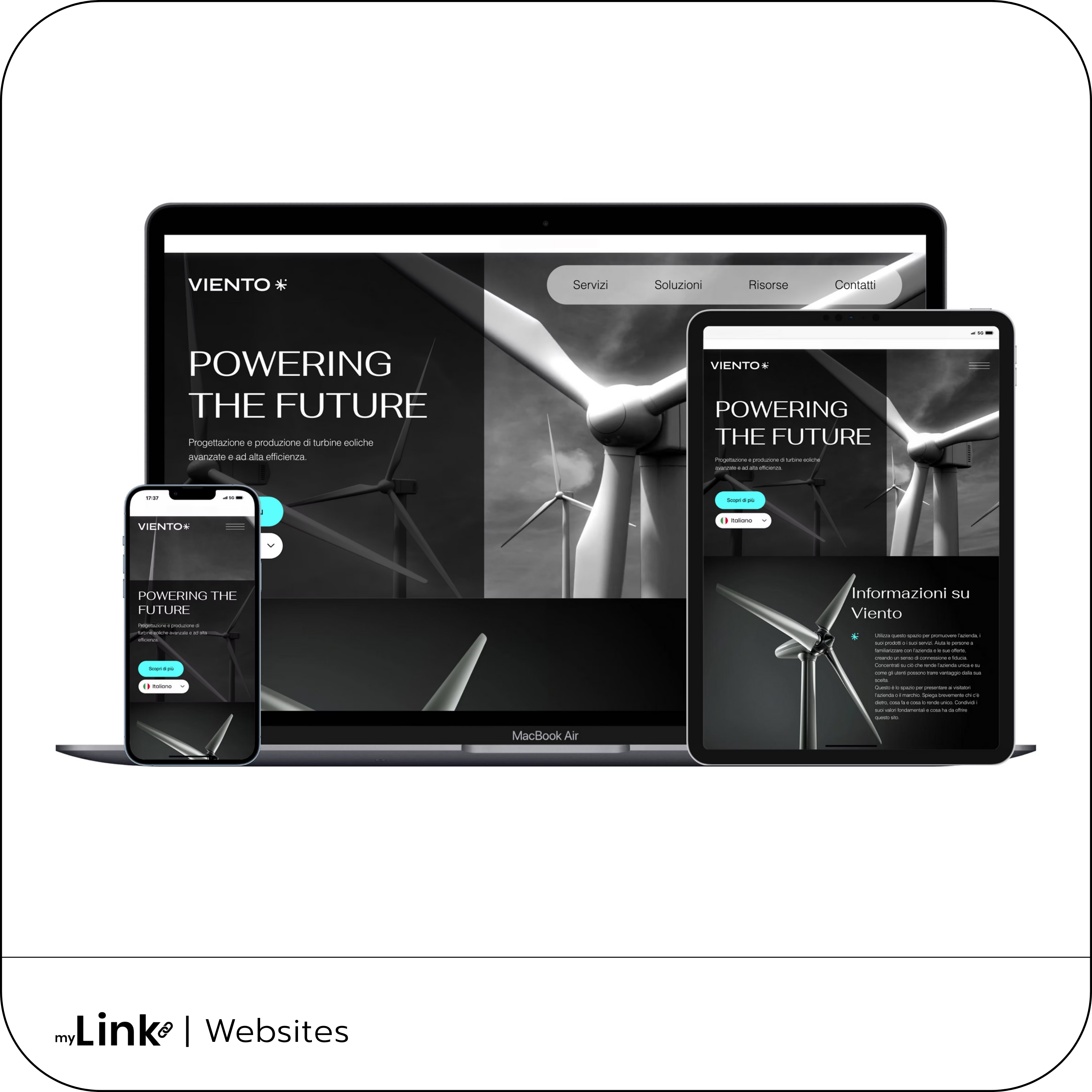
Responsiv design : PWA:er är designade för att automatiskt anpassa sig till alla enheter eller skärmstorlekar, vilket ger en optimal användarupplevelse på smartphones, surfplattor och stationära datorer.
-
Automatiska uppdateringar : En av de mest intressanta funktionerna hos PWA:er är möjligheten att uppdatera sig själva automatiskt utan att användaren behöver ingripa. Uppdateringar rullas ut sömlöst och sömlöst, vilket säkerställer att användarna alltid har de senaste funktionerna och buggfixarna.
-
SEO-vänlig : PWA kan indexeras av sökmotorer, vilket gör det lättare för användare att upptäcka dem genom onlinesökningar. Detta ökar applikationens synlighet och kan leda till ett större användarengagemang.
-
Minskad resursförbrukning : Jämfört med inbyggda applikationer tar PWA:er upp mindre lagringsutrymme och kräver färre systemresurser. Detta gör dem till ett lättare och mer resurseffektivt val, vilket säkerställer en optimal användarupplevelse även på mindre kraftfulla enheter.
Fördelar med PWA:
Progressiva webbappar erbjuder ett antal betydande fördelar jämfört med traditionella webbapplikationer och inbyggda applikationer:
-
Tillgänglighet : PWA:er kan nås direkt från webbläsaren, utan att behöva ladda ner dem från en appbutik. Detta förenklar processen för att upptäcka och använda applikationen för användare.
-
Användarengagemang : På grund av deras snabba, pålitliga och engagerande karaktär kan PWA:er öka användarnas engagemang och driva lojalitet.
-
Förenklad distribution : Eftersom PWA:er inte kräver appbutiksgodkännande är deras distribution förenklad och kan hanteras direkt av utvecklaren.
-
Lägre kostnader : PWA:er kan vara billigare att utveckla och underhålla än inbyggda applikationer, tack vare att kod och resurser delas mellan plattformar.
-
Kontinuerlig förbättring : Automatiska uppdateringar gör det möjligt för utvecklare att ständigt förbättra prestanda och funktionalitet för PWA:er utan att avbryta användarupplevelsen.
Sammanfattningsvis representerar Progressive Web Apps en revolution i hur digitala applikationer designas, utvecklas och används. Med överlägsen användarupplevelse, större tillgänglighet och förenklad implementering blir PWA snabbt det föredragna valet för många företag och utvecklare som vill leverera rika och engagerande webbapplikationer.
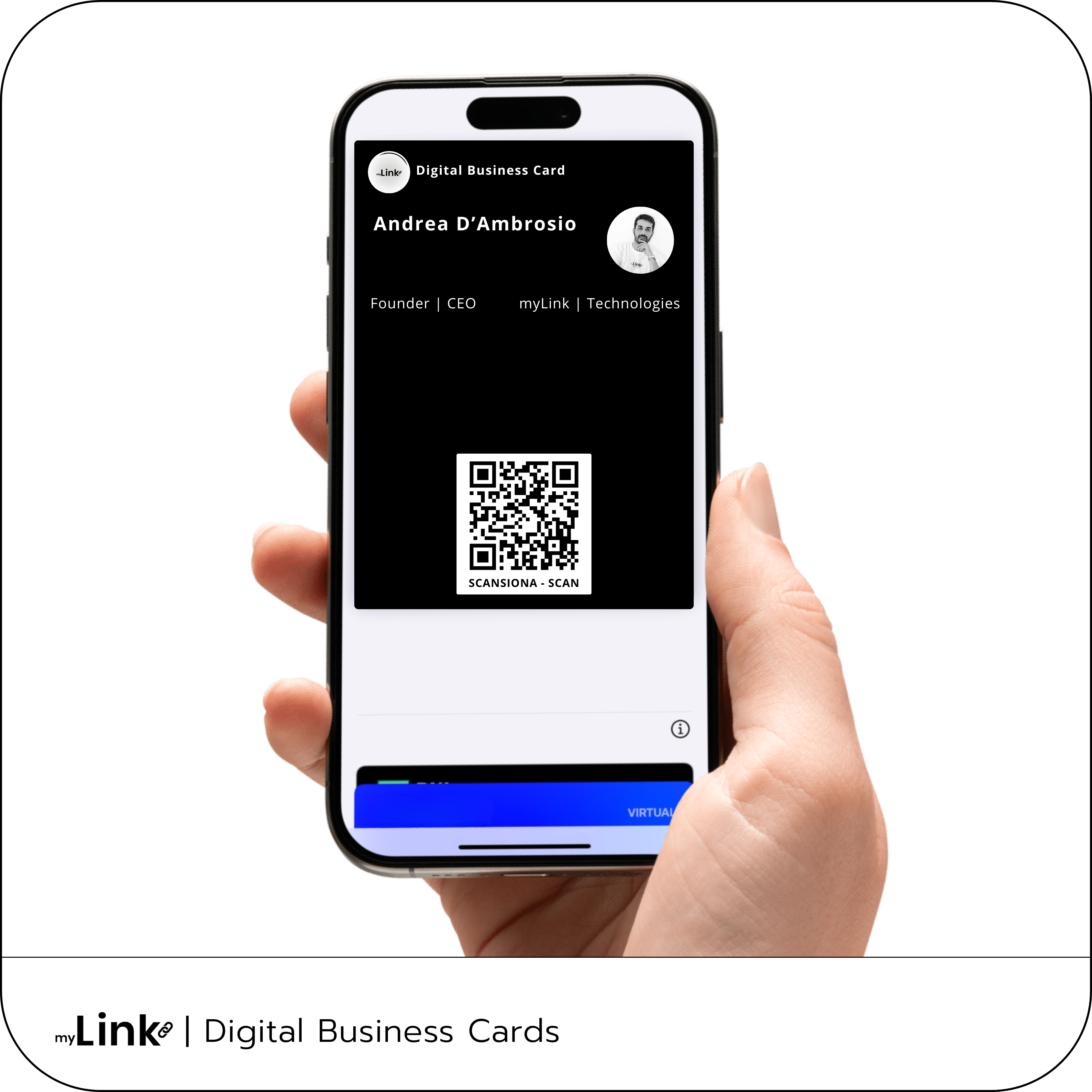
Den här artikeln belyser de viktigaste fördelarna med progressiva webbappar (PWA) som myLink , och lyfter fram deras roll i att leverera en högkvalitativ användarupplevelse på olika plattformar, som mobil och dator.
PWA:er kombinerar de avancerade funktionerna i inbyggda appar med den omedelbara tillgängligheten och den välbekanta upplevelsen av webbsidor.
Valet att utveckla myLink som en PWA presenteras som mycket fördelaktigt, eftersom det gör att företaget kan erbjuda en applikation som drar full nytta av fördelarna med PWA, vilket säkerställer större användarnöjdhet och bättre övergripande engagemang.
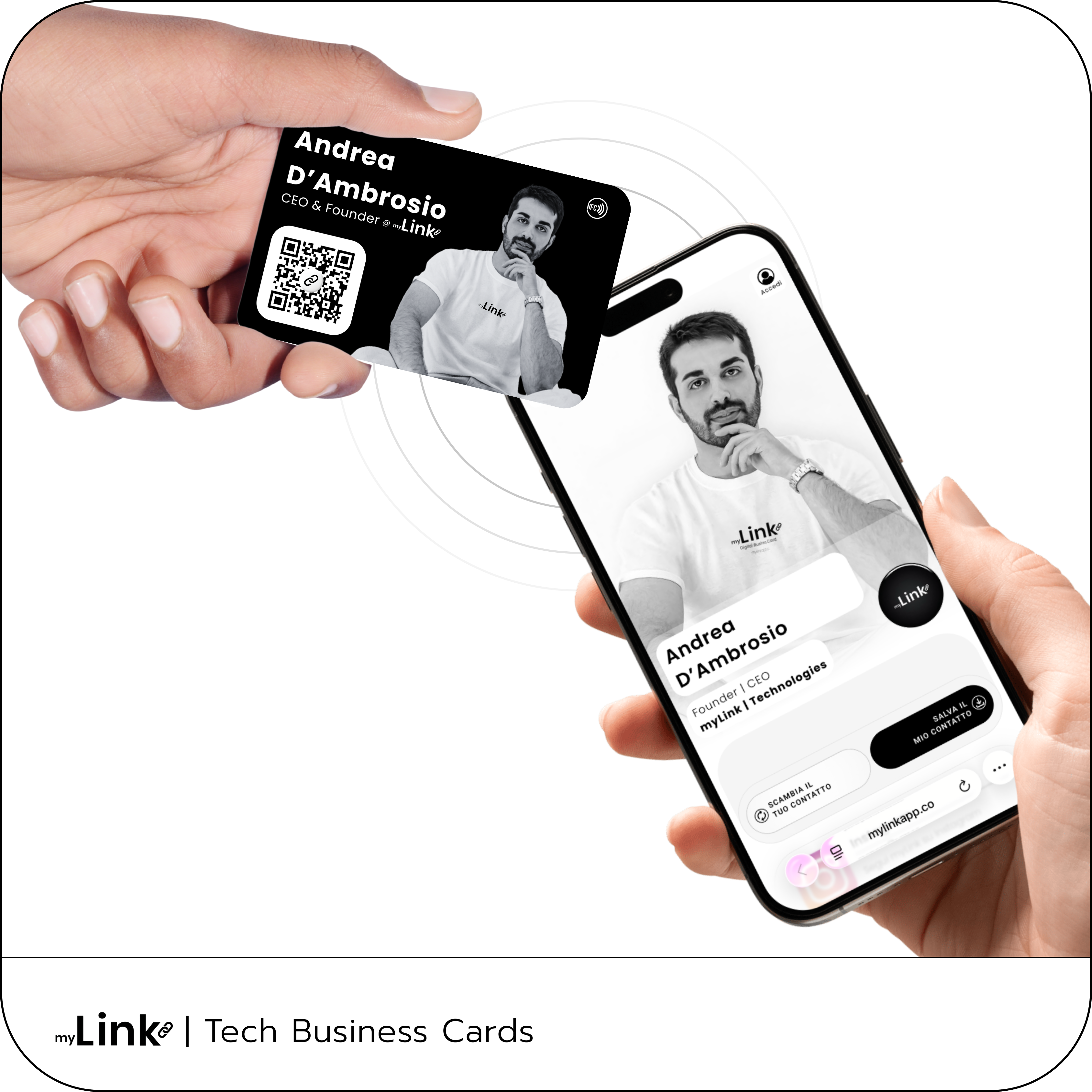
MyLink | PWA är det bankande hjärtat i alla enheter som erbjuds av vårt företag, och representerar det centrala navet genom vilket våra kunder interagerar med våra produkter och tjänster.
Tack vare dess mångsidighet och kraften i progressiva webbappar, integreras myLink sömlöst över alla enheter, vilket säkerställer en konsekvent och engagerande användarupplevelse över ett brett utbud av mobila och stationära enheter.
I huvudsak myLink | PWA är inte bara en applikation, utan den väsentliga grunden på vilken digital interaktion med våra enheter är baserad.